
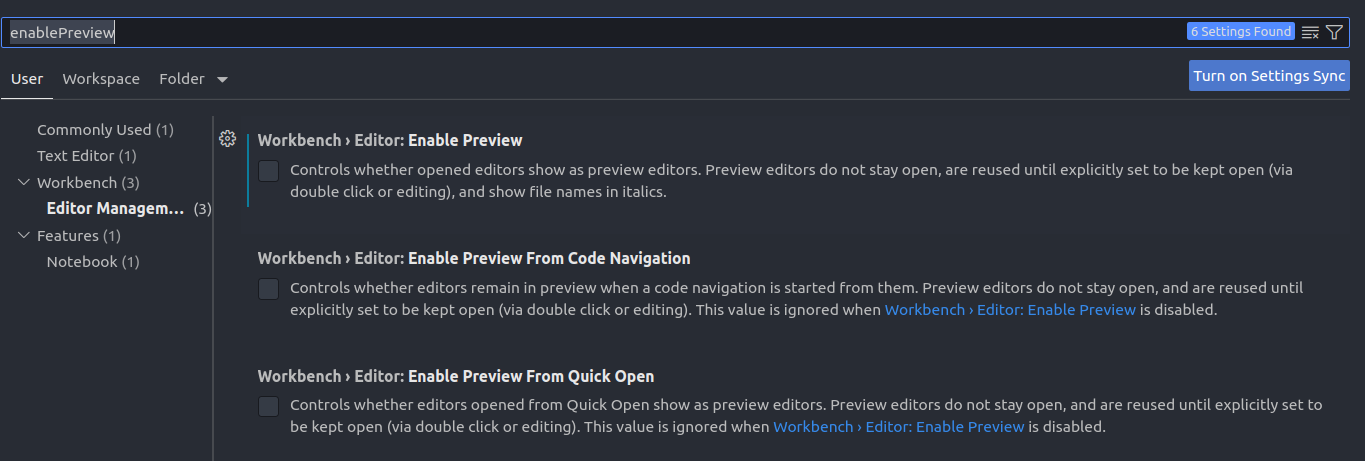
Learn how to use the useCallback hook to improve the performance of your React components. This guide will cover the basics of useCallback, including how to memoize functions and how to pass them as props to child components.
Learn how to effectively filter JavaScript objects using various methods and techniques. Discover tips and tricks for selecting specific elements from an array or object that meet certain criteria.
Learn how to sort files by their creation date using the built-in fs (File System) module in Node.js. Discover tips and tricks for efficiently organizing large data sets and optimizing your file management workflow.
Git command snippets

Install and setup Hashicorp vault using docker and authorize using ODBC Keycloak.
Converted with Python to javascript converter Convert Kotlin to java online.
One of the most common tasks in JavaScript is iterating over an array and checking if any of the elements meet a certain condition. Traditionally, this has been done using a for loop. However, there is a more concise and expressive way to accomplish this using the some() function.
In the DOM (Document Object Model),there are several types of nodes, each representing different parts of an HTML or XML document...
Rootless Docker is a relatively new feature that allows users to run Docker containers without the need for root privileges. This feature is particularly useful in scenarios where it is not desirable or practical to run containers as root, such as in shared environments or when running untrusted containers.
In React, updating the state of a component is a common task. One way to update an object in the state is to create a new object with the updated properties and set it as the new state. However, simply setting the state with the new object may not always trigger a re-render of the component, which can lead to unexpected behavior.
Learn how to write more concise and efficient code with the help of destructuring assignment in JavaScript. This guide will cover the basics of destructuring, including how to extract data from arrays and objects, and how to use it in function parameters and variable declarations.
nextjs 14 swr suspense
Effortlessly schedule recurring tasks with a web-based crontab generator
To delete a JavaScript object by its id property value, you can use the filter() method to create a new array with all the objects that don't match the specified id, effectively
Learn how to easily backup your MySQL databases running in a Docker container with this step-by-step guide.
Easily determine the correct file permissions with a web-based chmod calculator. Save time and avoid errors by using this simple yet powerful tool for Unix-based systems. Get started now.